Tailwind CSS の製作者による
次のアイデアをさらに速く実現しましょう。
美しくデザインされ、専門的に作られたコンポーネントとテンプレート。Tailwind CSS の製作者による構築。あなたの次のプロジェクトに最適な出発点です。
お客様の声
UI Blocks
実世界のプロジェクト向けに構築された、美しい UI コンポーネント。
Tailwind プロジェクトにドロップインして、心ゆくまでカスタマイズできる、500 種類以上のプロがデザインした、専門的に作られたコンポーネント例のライブラリ。
テンプレート
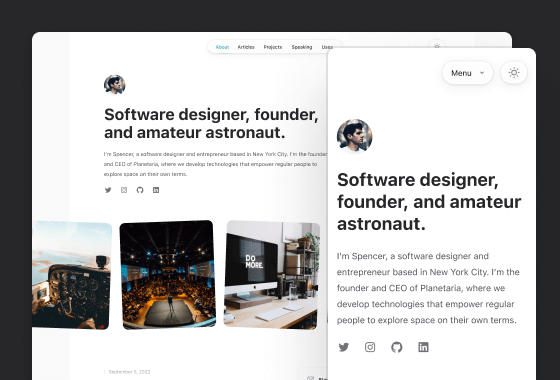
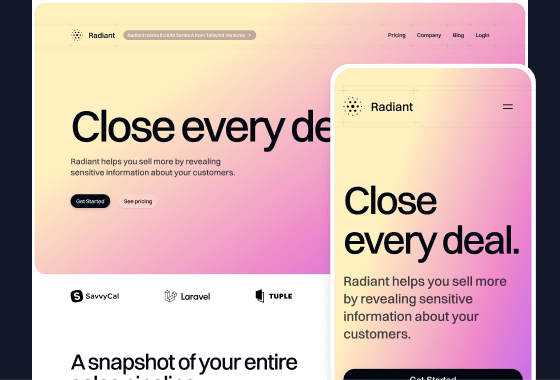
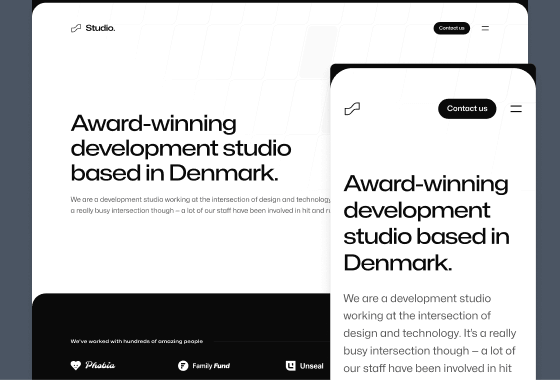
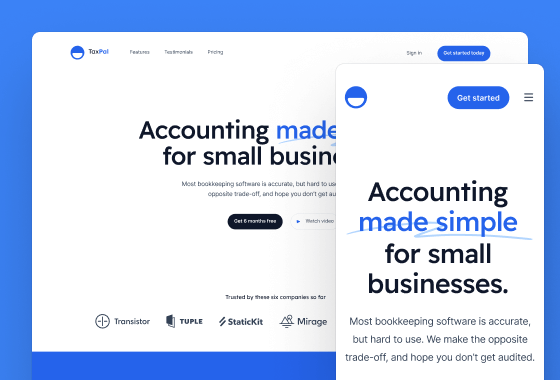
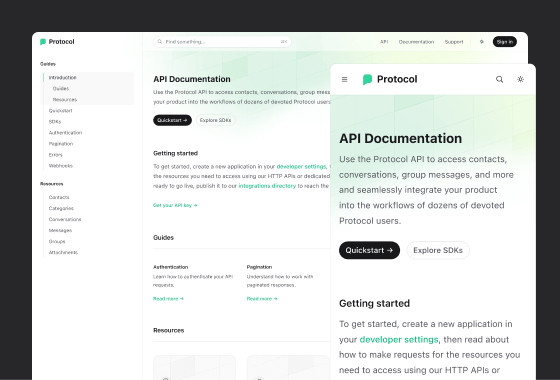
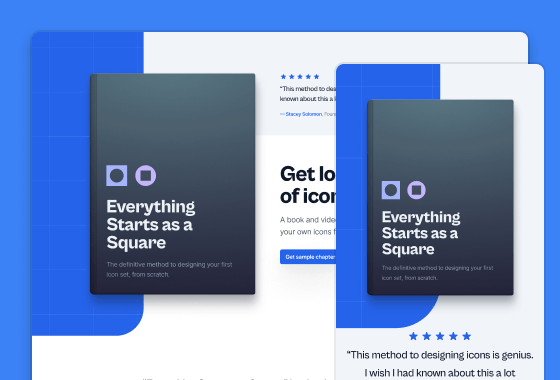
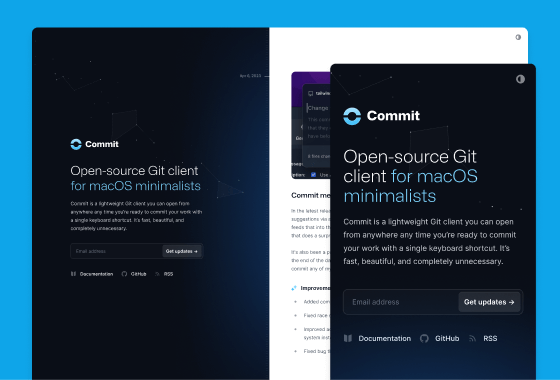
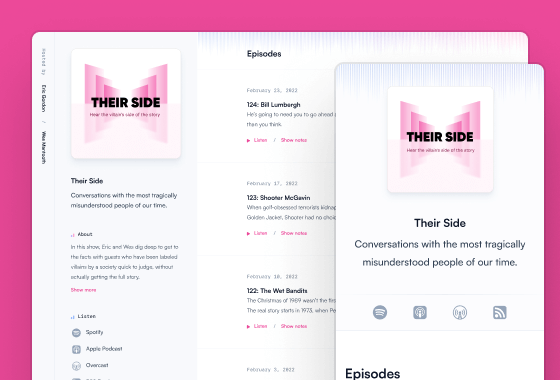
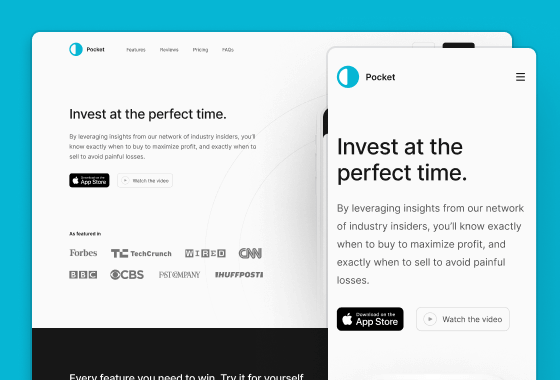
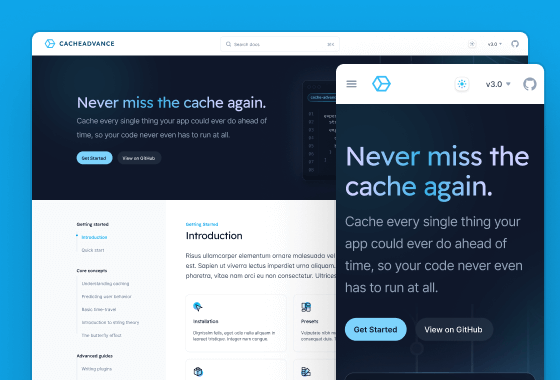
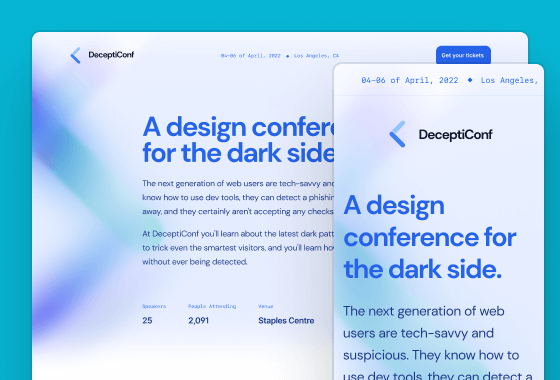
モダンなウェブサイトテンプレート。すぐに次のローンチに利用可能。
視覚的に素晴らしく、カスタマイズ可能なサイトテンプレート。React と Next.js で構築。あなたの完璧な出発点であり、Tailwind CSS の専門的なテクニックを学ぶための究極のリソースです。
UI Kit
Catalyst をご紹介します。React アプリケーション向けのプロフェッショナルグレードの UI キットです。
独自のコードとともにプロジェクトにドロップインできる、美しく、本番環境に対応した UI コンポーネントのコレクション。カスタマイズ、適応、そして独自のコンポーネントにすることができます。

Button

Input

Table

Sidebar

Checkbox

Radio groups

Switch

Description list

Badge

Listbox

Pagination

Dropdown
価格
すべてを永久に手に入れましょう。
500 種類以上のコンポーネントと今日利用可能なすべてのテンプレート、そして将来追加される新しいコンテンツへの生涯アクセスを、シンプルな一度限りの価格で手に入れましょう。
UI Blocks
Tailwind プロジェクトにドロップインして、心ゆくまでカスタマイズできる、500 種類以上のプロがデザインした、完全にレスポンシブで、専門的に作られたコンポーネント例。
テンプレート
視覚的に素晴らしく、カスタマイズが容易なテンプレート。React と Next.js で構築。専門家が Tailwind CSS でウェブサイトを構築する方法を学ぶための究極のリソースです。
UI Kit
Tailwind CSS で構築された React スターターキット。美しく、本番環境に対応した UI コンポーネントのコレクションが含まれており、独自のコンポーネントシステムに合わせてカスタマイズおよび適応できます。
プライベートコミュニティ
デザイナーや開発者と繋がり、サポートを受けたり、Tailwind Labs のチームと直接チャットしたりできる、会員限定の Discord に参加しましょう。
個人向け
次の大きなアイデアに取り組む個人向け。
$299
一度限りの支払い
別途消費税
生涯アクセス — 今日提供しているすべてと、将来追加する新しいコンポーネントとテンプレートにすぐにアクセスできます。
チーム向け
プロダクトチームや代理店向け。
$979
一度限りの支払い
別途消費税
チーム全体でアクセス — チームライセンスには、最大 25 人までのアクセスが含まれており、大規模なチームにも対応できます。
お客様の声
Catalyst が好きな理由は、デフォルトのストックを使いながら徐々に自分好みにできるからです。また、Tailwind CSS の作成者がどのようにコンポーネントを構成しているかを知ることができ、私(または私の AI エージェント)が彼らのベストプラクティスをエミュレートできるのも気に入っています。

Derrick Reimer
創業者 SavvyCal
最近、価格ページの反復をいくつか行いましたが、新しいアイデアを試したいと思うたびに、Tailwind Plus で完璧な出発点を見つけることができました。取り組む時間がなかったかもしれないプロジェクトを、1 時間で完成させてリリースできるものに変えてくれました。

Justin Jackson
創業者 Transistor
よくある質問
知っておくべきことすべて。
一般
- あなたが教育目的のみで Tailwind Plus を使用する学生である場合、または
- あなたが商業プロジェクトに Tailwind Plus を使用する個人であり、すべての収入源からの年間個人収入が 30,000 米ドルを超えない場合
「生涯アクセス」とは正確にはどういう意味ですか?
Tailwind Plus ライセンスの購入は 一度限りの購入であり、定期的なサブスクリプションはありません。Tailwind Plus ライセンスを購入すると、Tailwind Plus のすべてに永久にアクセスできます。
「無料アップデート」には何が含まれていますか?
Tailwind Plus ライセンスを購入すると、今日利用可能なすべてのコンポーネントパッケージとすべてのサイトテンプレート、および将来リリースする追加のコンポーネントパッケージまたはテンプレートに、追加費用なしでアクセスできます。
これは、たとえば「ジャーナリズム」のような新しいコンポーネントパッケージを追加したり、新しいソーシャルメディアウェブサイトテンプレートを設計したりした場合、これらの製品へのアクセスが元の購入に含まれることを意味します。
過去のアップデートがどのようなものであったかを知るには、 変更履歴をご覧ください.
学生割引や購買力平価割引はありますか?
価格が問題となる状況のために、以下のいずれかに該当する場合に購入できる割引制限付きライセンスを提供しています。
割引制限付きライセンスを購入するには、メールでお問い合わせください support@tailwindcss.com.
互換性
Figma、Sketch、または Adobe XD ファイルは含まれていますか?
いいえ、Figma、Sketch、Adobe XD などのツール用のデザインアセットは含まれていません。
当社は、独自の設計および開発プロセスの一部として高品質の設計成果物を生成していません。そのため、これらの追加リソースを構築するということは、最も価値を提供できると信じているコードで新しいコンポーネントやテンプレートを作成することに、それほど時間を費やすことができないことを意味します。
どの JS フレームワークが使用されていますか?
当社のウェブサイトテンプレートは Next.js を使用して構築されているため、すべてのマークアップは React を使用して記述されています。
当社のコンポーネントは、React、Vue、およびバニラ HTML の 3 つの形式で提供されています。
React および Vue の例は完全にインタラクティブであり、以下によって駆動されています。 Headless UI — Tailwind CSS と完全に統合するように設計された、スタイルなしコンポーネントのライブラリ。
バニラ HTML の例には JavaScript は含まれておらず、必要な JavaScript を自分で記述したい人向けに設計されています。
ほとんどのコンポーネントは JS に依存していませんが、依存しているコンポーネント(ドロップダウン、ダイアログなど)については、さまざまな状態(トグルスイッチのオン/オフなど)で使用する必要があるクラスや、画面上または画面外に要素をトランジションするために推奨するクラス(ダイアログのオープンなど)などの説明を HTML に簡単なコメントで提供しています。
これが実際にどのように見えるかをよりよく理解するには、 ドキュメントをご覧ください.
どのバージョンの Tailwind CSS が使用されていますか?
Tailwind Plus のすべては、最新バージョンの Tailwind CSS (現在は Tailwind CSS v) 用に設計および開発されています。4.0.
どのブラウザがサポートされていますか?
Tailwind Plus のコンポーネントとテンプレートは、Chrome、Firefox、Safari、Edge を含むすべての主要なブラウザの最新の安定リリースで動作するように設計されています。
Internet Explorer 11 はサポートしていません。
ライセンス
作業するプロジェクトごとにライセンスを購入する必要がありますか?
他のほとんどのテンプレート/テーマとは異なり、新しいプロジェクトで使用するたびに新しい Tailwind Plus ライセンスを購入する必要はありません。
作成するものがライセンスで許可されている限り、追加のライセンスを購入することなく、必要な数のサイトを構築できます。
詳細および例については、 ライセンスをお読みください.
クライアントプロジェクトに Tailwind Plus を使用できますか?
はい!作成するものが単一のクライアント向けに開発されたカスタムウェブサイトである限り、Tailwind Plus のコンポーネントとテンプレートをウェブサイトの構築に役立てることができます。
唯一できないことは、Tailwind Plus を使用して、複数のクライアントに再販されるウェブサイトまたはテンプレートを構築することです。
詳細および例については、 ライセンスをお読みください.
自分の商用プロジェクトに Tailwind Plus を使用できますか?
もちろんです!ライセンスにより、シンプルな公開ウェブサイトであろうと、エンドユーザーがアクセスするために料金を支払う必要がある SaaS アプリケーションであろうと、好きなだけ自分のプロジェクトを構築する許可が得られます。
作成するものが、ウェブサイトビルダーや、顧客が Tailwind Plus から派生した要素を使用して独自のサイトを作成するために使用できる他のツールでない限り、問題ありません。
詳細および例については、 ライセンスをお読みください.
オープンソースプロジェクトで Tailwind Plus を使用できますか?
はい!作成するものが実際のウェブサイトであり、派生コンポーネントライブラリ、テーマビルダー、または主な目的が当社のコンポーネントを再パッケージ化して再配布することである他の製品でない限り、そのプロジェクトをオープンソースにすることは完全に問題ありません。
許可されていることと許可されていないことの詳細と例については、 ライセンスをお読みください.
Tailwind Plus で構築したテンプレート/テーマを販売できますか?
いいえ、Tailwind Plus を使用して、テーマ、UI キット、ページビルダー、または当社のコンポーネントやテンプレートを再パッケージ化して再配布し、他の人が自分のサイトを構築するために使用するような派生製品を作成することはできません。
許可されていることと許可されていないことの詳細と例については、 ライセンスをお読みください.
後でチームライセンスにアップグレードできますか?
はい!あなたがソロ開発者であれば、通常のライセンスから始めて、後で他の開発者がチームに参加した場合にチームライセンスにアップグレードできます。
ログイン後、「アカウント」メニューに「チームライセンスにアップグレード」オプションがあります。
25 席を超えるチームライセンスを購入できますか?
一般的に、25 席以上が必要な場合は、複数のチームライセンスを購入することをお勧めします — アクセスが必要な社内のチームごとに 1 つ。
たとえば、e コマースビジネスを運営している場合、まずストアフロントチームのチームライセンスを購入し、後でマーケティングチームの別のチームライセンス、次にデータサイエンスチームの別のチームライセンスなどを購入する可能性があります。
大規模な代理店や、個別の部門/チームに実際には組織化されていない他のタイプの企業であるために 25 席以上が必要な場合は、以下までお問い合わせください。 support@tailwindcss.com 大規模チームの価格についてはお問い合わせください。
サポート
技術サポートは提供していますか?
Tailwind Plus はセルフサービス製品です。つまり、アカウント管理やライセンス関連の懸念事項などのカスタマーサポートは提供していますが、顧客は製品を正常に使用するために必要な Tailwind CSS、HTML、React、および Vue の知識を持っていることが前提となります。
すべてのプロジェクトは異なり、独立して作成されたコード片が相互作用する方法は複雑で理解に時間がかかる場合があるため、 技術サポートやコンサルティングは提供していません.
Tailwind Plus の顧客は、質問をしたり、他の人の質問に答えたりできるプライベート Discord コミュニティにアクセスできますが、当社自身がここで第一当事者の技術サポートやコンサルティングを提供することはありません。
返金ポリシーは何ですか?
購入に不満がある場合は、理由を問わず、メールでお問い合わせください support@tailwindcss.com 30 日以内にご連絡いただければ、全額返金いたします。質問はいたしません。